Vue-cli
當我們終於熟悉 Vue.js 的一些基本用法後,專案上可能會要使用 webpack 來建立專案,而今天要來介紹的 Vue-cli ,主要是提供開發者一個快速建置 Vue.js 架構的工具,並基於 webpack,提供了許多相關的功能、套件安裝協助。而這裡建議使用 Vue-cli 前可以稍微瞭解 Vue.js 一些基本的指令以及元件概念基礎,並且要有不怕操作基本終端機指令的一顆心。
環境建置
要下載 Vue-cli 之前,我們會需要透過 NPM 套件管理工具來下載,而 NPM 在下載 Node.js 時就會一併包進去了,雖然安裝 Node.js 比較好的方式是依靠 NVM 來管理 Node.js 版本,但如此一來我們就要使用 NVM 來下載 Node.js,再來檢查有沒有一併安裝好 NPM 後,最後才能用 NPM 來下載 Vue-cli。(好饒口)
但如果大家真的只是在家體驗玩看看的話,其實也不彷直接載 Node.js 就是了。
首先,我們到 Node.js 官方網站下載 Node.js,接著打開這個黑色的視窗,window 系統叫他命令提示字元(cmd),而 Mac 電腦要找到他則可搜尋終端機(Terminal)。

打開它之後會看到全黑的視窗,以 Windows 系統的為例會看到這個:

接著在裡面輸入node -v,如果有出現 Node.js 版本號表示有下載到 Node.js:
1 | $ node -v |
NPM 的部分同樣可以輸入 npm -v 來查詢:
1 | $ npm -v |
確認同樣有跳出版本號後,我們就可以來使用 NPM 來下載 Vue-cli 啦!而這裡 Windows 系統與 Mac 會略有一點差別:
Windows 在 cmd 中直接輸入 npm install -g @vue/cli 來下載,npm install @vue/cli 表示藉由 npm 來下載 @vue/cli,而 -g 則表示此套件將會下載到全域環境之中,也就是說接下來你在任何資料夾路徑中都可以使用這個套件。
1 | $ npm install -g @vue/cli |
Mac 用戶下載全域(global)套件的部分會受到一些限制,第一個是需要在指令前面多加 sudo 來執行,並且會要求你提供 Mac 帳戶密碼,如果帳戶沒設置密碼的話會沒辦法使用,因此得替帳戶設定一組密碼:
1 | $ sudo npm install -g @vue/cli |
安裝完畢之後,可以輸入指令來確認 Vue-cli 是否有安裝成功:
1 | $ vue --version |
下載完成後,若是熟悉終端機指令的朋友可以下面方案一的方式創建,若不熟悉終端機操作的人,Vue-cli 也很貼心地推出介面的管理方式,可以參考底下方案二的方式管理(但我還是推薦大家可以多熟悉終端機指令啦 XD)。
方案一 終端機
將終端機切換到存放管理的資料夾執行指令:
1 | $ vue create *你的專案名稱* |
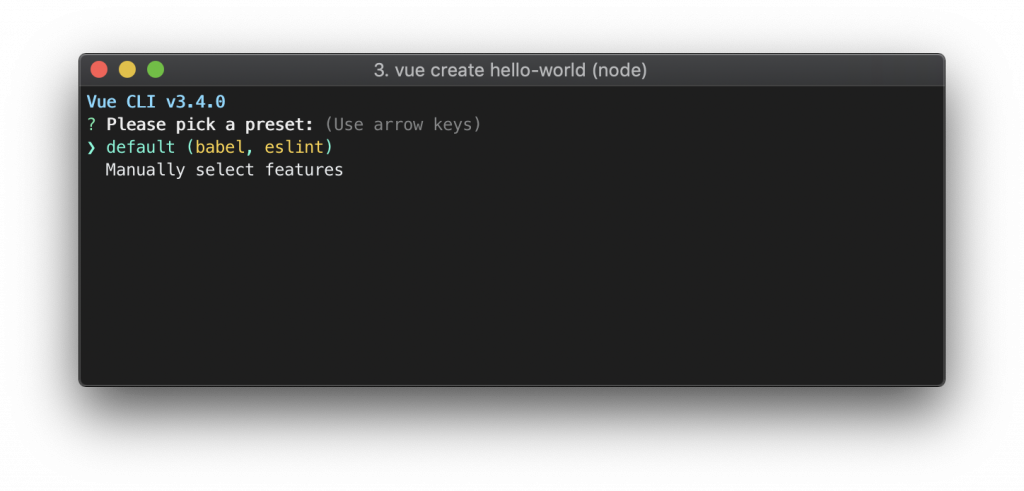
接著他會顯示要安裝哪種預設套裝,默認 default 設定可以快速建立一個基本原型,而實際專案較常會使用下方的手動設定 Manually 來調整想要使用的內容,如官網圖所示:
而手動設定的部分我一般是選用 Router、Vuex、CSS Pre-processors 以及 Linter。
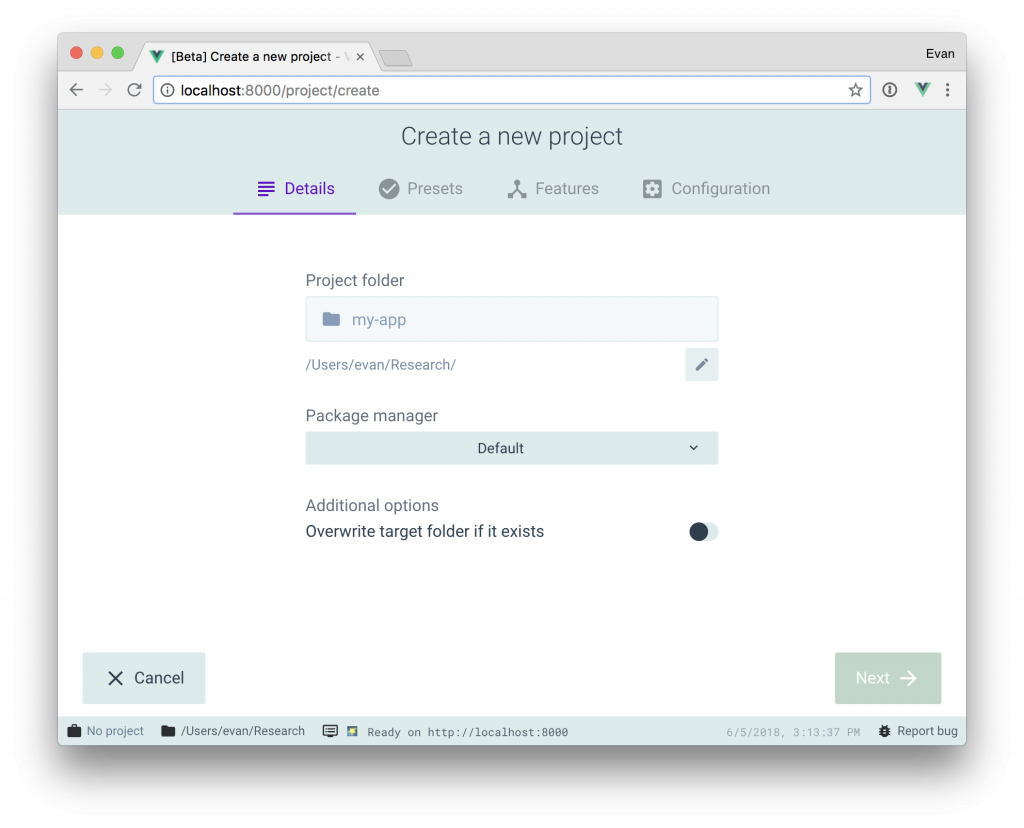
方案二 介面安裝法
雖然 Vue-cli 幫大家做了一個介面來管理,但第一行還是要請大家到終端機去輸入指令:
1 | $ vue ui |
這樣一來他就會開啟一個瀏覽器頁面來幫助建立專案的流程,最後一樣會建立一個以你專案名稱為名字的資料夾。

設定完畢啟動後,我們透過終端機 cd 指令切換到我們的專案資料夾中,再使用 npm run serve 來啟用本地伺服器:
1 | $ cd '你的專案夾名稱' |
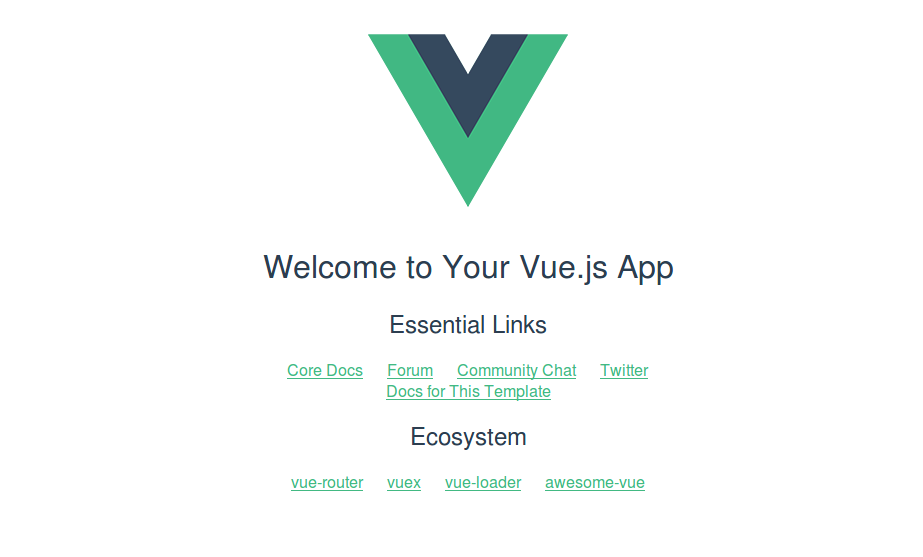
最後啟動後將可以看到 Vue.js 大大的 LOGO 以及 Welcome to Your Vue.js App 字樣出現在網頁上了。

結構目錄
在專案資料夾被創立之後,Vue-cli 會在裡面建立一些預設檔案,而產生的目錄如下,可以先稍微了解大概檔案的目的是什麼:
1 | ├── dist/ // 使用 npm run build 會在此處建立一個靜態檔案 |
環境建置的章節就到這裡結束囉,下一章會來介紹一下 Vue-cli 裡面的 .vue 檔案究竟是什麼東西?