
本文序
在瞭解測試價值與加入的時機後,接下來的幾天將會從測試脈絡開始講起,為什麼測試脈絡重要呢?因為我認為測試脈絡與會測試程式碼語法是相輔相成且都不可缺失的部分。
若懂得測試的脈絡但不懂得測試程式碼語法;則會空有理想;然而只懂得測試程式碼語法卻不懂撰寫測試的脈絡,則會寫出不明所以的測試。唯有兩者都掌握了才有辦法寫出既合理又有效的測試,且後續遇到需求變更產品程式碼時,對於測試程式碼的改動會更容易視為理所當然與得心應手。
而有關於測試脈絡的部分接下來會陸續講到:
- 測試類型:認識不同測試類型與測試類型的目標
- 測試工具:根據需要測試的內容選出合適的工具
- 測試案例:根據測試目標瞭解要如何撰寫案例
測試類型、目標
在 【測試價值:為什麼我需要測試】 一文中有提到測試本身在做的事情:
測試簡單的來說主要就是藉由操控受測物(SUT, System Under Test),觀察由受測物產生的最終狀態是否如我們所預期的樣子
然而由於觀察點的不同,進而產生出不同的測試類型來觀察目標,而跟前端領域較有關聯的測試主要分為:
- 單元測試
- 整合測試
- 端對端測試
- 快照測試
- 視覺回歸測試
- 效能測試
- 靜態測試
單元測試(Unit testing)
測試目標:主要針對專案中最小單位的行為做預期結果測試,也就是本系列文的重點項目。
整合測試(Integration testing)
測試目標:將不同行為整合後做預期結果測試,比方元件與 API 有關的交互行為。
端對端測試(End-to-end testing, E2E testing)
目標:以模擬終端使用者(End User)的角度來執行測試,常見的做法是工具會模擬瀏覽器的環境並藉由測試程式碼來依序操作,從而找出實際上操作時會遇到的問題與未預期的錯誤。
快照測試(Snapshot testing)
目標:模擬出瀏覽器環境後,工具將測試程式碼所指定的範圍以類似 DOM 渲染後的結構儲存成一個文字檔,用以快速比對結構上的變化,而非比對渲染後視覺上的呈現。
視覺回歸測試(Visual Regression testing)
目標:模擬出瀏覽器環境後,工具將測試程式碼所指定的範圍照一張相片下來,並存成圖檔供比對,並且著重在於跨瀏覽器或裝置上是否也能保持一致性。
效能測試(Performance testing)
目標:透過效能檢測工具(如 Lighthouse)針對運行起來的專案做載入、無障礙、PWA 與 SEO 等提出改善建議,或留存前次的紀錄做對比,查看改動後的效能變化。
靜態測試(Static testing)
目標:在撰寫程式碼的階段,透過 IDE 或含有 extension 輔助的文字編輯器中檢查型別或拼寫來檢驗是否有問題。通常會是藉由 TypeScript、ESLint 這一類的語言或工具達成。
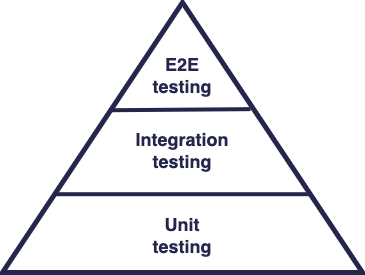
測試金字塔
喝咖啡時若想要製作出拿鐵就需要透過咖啡、牛奶與奶泡以準確的比例混合而成,否則不小心就會做成卡布奇諾;同樣地,在專案中不同測試類型也會有它適當的比例。– 靈感參考於 《Testing Vue.js Applications》 一書中。
雖然上面介紹了不少種測試內容,但其實我們並不一定每個都需要做到,而是挑選必要的部分來施作。

Martin Fowler 提出了測試金字塔的概念,測試類別主要包含了:端對端測試、整合測試與單元測試。
而最上方的端對端測試最貼近 End User 所需要的,但卻是執行測試速度中最慢、耗費成本也是最高的;相反的單元測試的通過不代表最後 End User 所需要的內容,但卻是執行測試速度中最快、耗費成本也越低的測試類型。
此外,Martin Fowler 也指出,如果單元測試都未通過的情況下,其實端對端測試也不會通過。
所以可以得知用大量的單元測試守護專案算是個成本與效益上的考量。
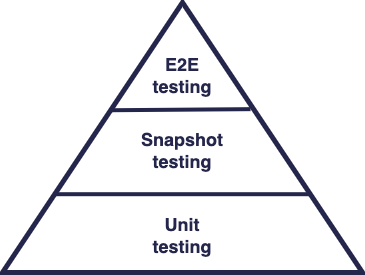
另一個不同聲音是來至於 Edd Yerburgh,在《Testing Vue.js Applications》一書中,Edd Yerburgh 認為的測試金字塔應該像是這樣子:

中間原有的整合測試被快照測試所替代,而理由是因為整合測試的定義其實不好拿捏。
我個人認為的原因在於單元測試中的社交型寫法與整合測試本身概念容易互相混淆:
因為根據 Martin Fowler 對單元測試的分析,單元測試寫法主要可分為兩派,若套用在前端領域的話就像是:
- 獨立型(Solitary):受測物為一個函式或元件等,而有依賴到的部分(如 store),都會藉由隔離的方式排除。
- 社交型(Sociable):受測物指的仍然是一個函式或元件,但有依賴到的部分會真實的去使用,因此在測試案例中看起來像是引入了多個檔案,但測試目標其實仍關注在受測物本身。
但無論最後挑選的單元測試風格是哪種,說到底測試金字塔主要就是幫助評估的一種手段而已,因此這需要實際的評估與運用才能得知對團隊來說最適當的比例在哪。
明天我們將繼續來看看在撰寫測試的思路中,要如何來挑選適當的工具來協助我們進行測試。
