元件的概念可以把它看作成一個重複利用性高的程式,好比只要輸入資料進去,就能夠輸出得到對應的需求,至於其他相關的外觀樣式等等都會相應產生。而要將 Vue.js 的程式元件化之前,首先一起來瞭解它的核心觀念:
MVVM

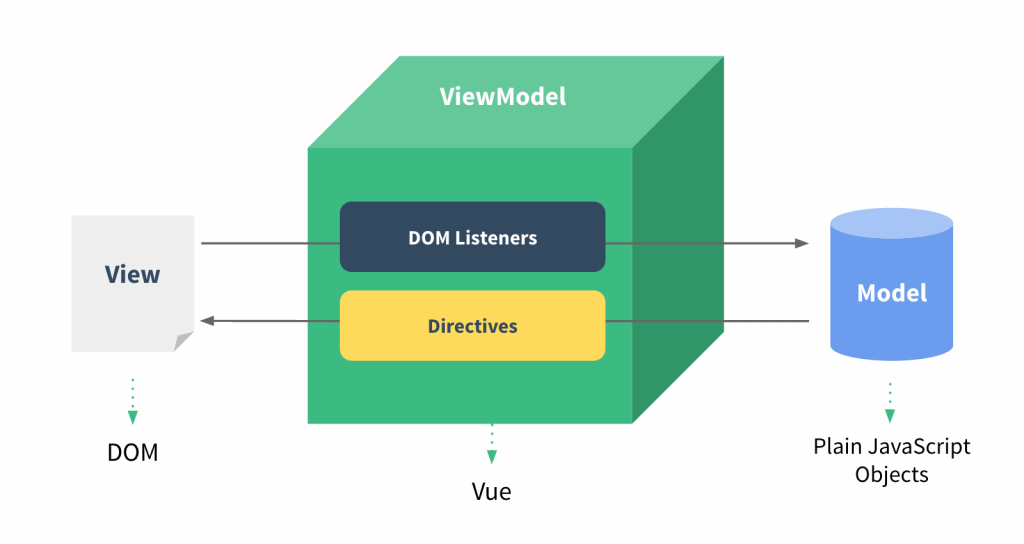
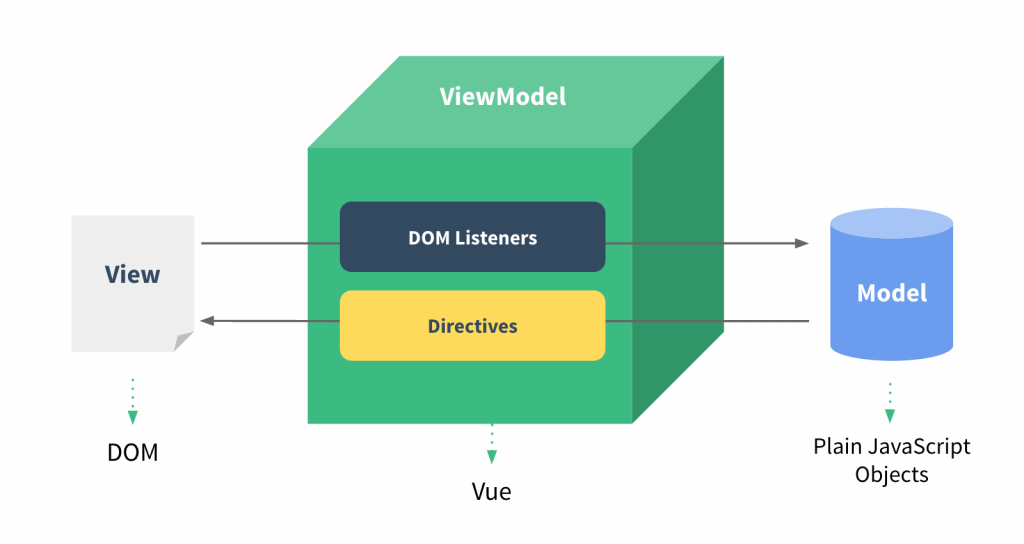
Vue.js 的架構深受 MVVM 的影響,而 MVVM 講的也就是,M(model)、V(view)以及 VM(view-model),官網範例中常用到的 vm 也是因此而來的。
三者之間的關係也非常簡單,前端可能會透過像是 API 取得一些後端的資料(Model),接著會撰寫 Vue.js 的部分來讓 API 資料更有邏輯或整理成更加容易讓視覺可以顯示的資料(View-Model),接著就可以使用 Vue.js 的樣板語法來讓整理好的資料顯示在畫面上(View)。
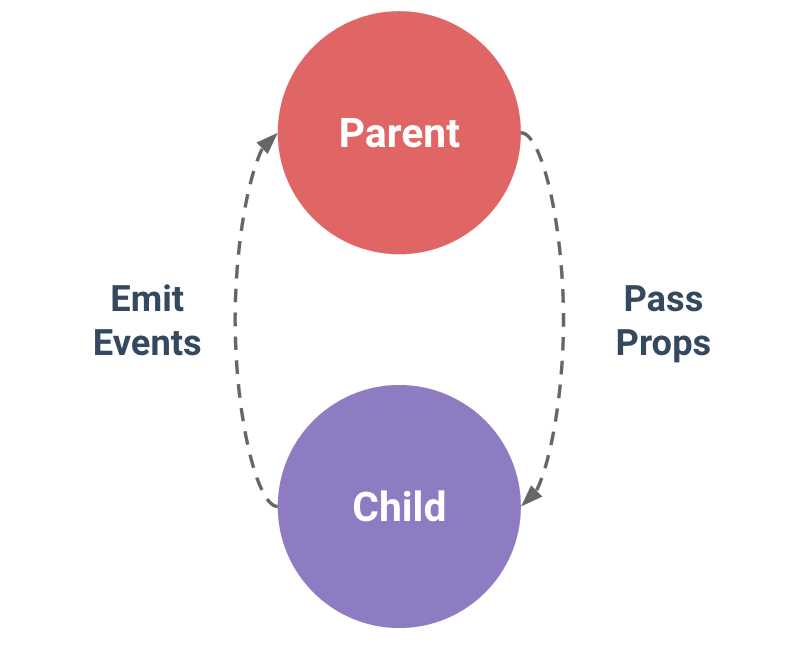
反過來則是今天當按鈕(View)的部分被使用者點擊,因此觸發向 View-Model 獲取一些資訊,而作為 View-Model 可能會直接提供自己本身就有的資料,亦或是最後再向 Model 拿取更多的資訊回來整理。
而 Vue.js 最主要是幫我們把連結 View 與 Model 的部分給處理掉了(View-Model),因此我們接下來要做的元件,最主要是要透過 Vue.js 提供的 API 等功能(也就是前面所說的指令、修飾符等等),來打造元件,並且搭配 View 與 CSS(SCSS)來塑造他的外觀。